
記事一覧の文字色はどうやって変えるの?



AFFINGER5の記事一覧の文字色を追加CSSで変える

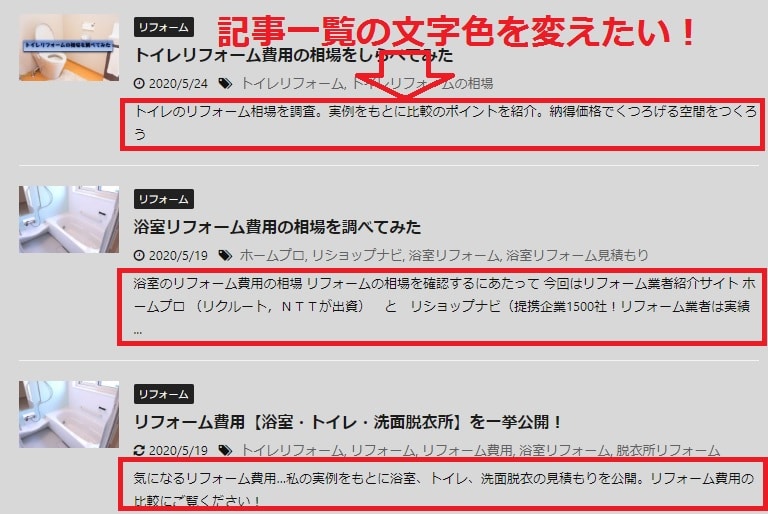
AFFINGER5の初期の記事一覧の文字色はグレー
背景の色によっては変えたくなりますよね。
下の画像は変えてしまったあとの画像ですが…お許しください!

さっそくやってみましょう!
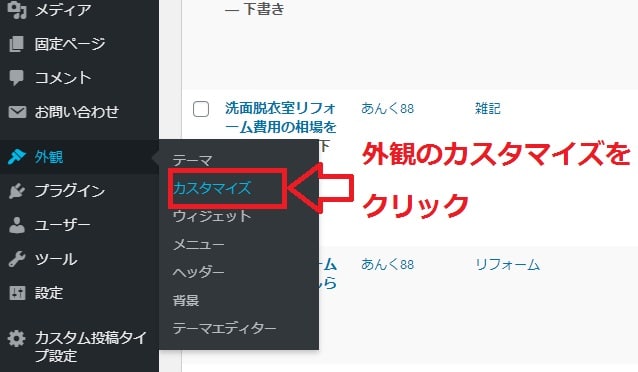
まずは外観のカスタマイズをクリック

画面が切り替わったら左側に表示される項目を下にスクロール
追加CSSという項目があるのでクリック

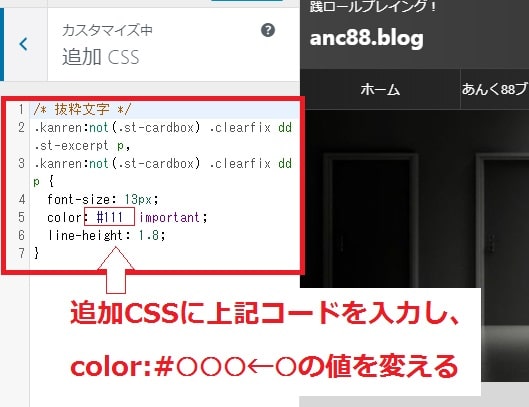
画面が切り替わったらコードを入力します。
画像の下にコードを用意していますので
コピーして貼り付けてください。

css
/* 抜粋文字 */
.kanren:not(.st-cardbox) .clearfix dd .st-excerpt p,
.kanren:not(.st-cardbox) .clearfix dd p {
font-size: 13px;
color: #111 !important;
line-height: 1.8;}
コピーした内容だと、一覧記事の文字色は黒に近い黒(#111)に変わります。
#○○○ の ○ の数値で色を変えることが出来るので、お好きな色の番号を入力してください。
色のコードは3桁でも6桁でもオッケーです。
参考までに色の見本がわかるサイトをご紹介します。 WEB色見本
ちなみに #900 だと 赤 になります。

#○○○ ではなく、直接色の名前を入力しても変わります。
例として green と入力すると 緑 になります。

ちなみに上記CSSの
,.kanren:not(.st-cardbox) .clearfix dd p (カンマ , とピリオド . を抜き忘れると機能しません)
を除いてあげると

上の画像のように、更新や投稿日時の文字色の変更は除外されます。
【WING】AFFINGER5で記事一覧の文字色を変える方法 まとめ
紹介したCSSのコードをコピーして
追加CSSに入力
色を指定してあげる
たったこれだけ!
難しそうに見えて意外とそうでもないですよね!
それでは今回は以上です!
最後までお読みいただきありがとうございました!