ウェブ上で自身のサイトがどの程度の早さで表示されるか?
その早さはSEOに直結しています。
今回このPageSpeed Insightsを利用して得た情報をもとに
私が実際に改善した例を踏まえて紹介していきます。
PageSpeed Insightsとは?

PageSpeed Insightsは自身のサイトのURLを入力して分析ボタンを押すだけで
サイトの表示速度のスコアを確認することができます。
Googleの公式サービスなので、このスコアが重要な位置づけであろうことはいうまでもありませよね。
PageSpeed Insights でのモバイル分析
PageSpeed Insightsは、ページを分析して、モバイルネットワークでページを1秒未満で表示するための推奨事項にそのページが準拠しているかどうかを確認します。調査によれば、1秒を超える遅延があるとユーザーの思考の流れが中断し、ユーザーの利便性が低下します。Googleでは、端末やネットワークの種類に関わらず、ユーザーのページへの関心を持続させ、最適な利便性を提供することを目標としています。
1秒という時間の制約を満たすのは簡単ではありませんが、この時間内にページ全体を表示する必要はありません。代わりに、スクロールせずに見える範囲(ATF)のコンテンツを1秒未満で配信し表示こうすることで、ユーザーは可能な限り早くページの利用を開始できます。続いて、ユーザーがコンテンツの最初のページを読み進める間に残りのページをバックグラウンドで徐々に配信できます。
公式より
PageSpeed Insightsの分析結果
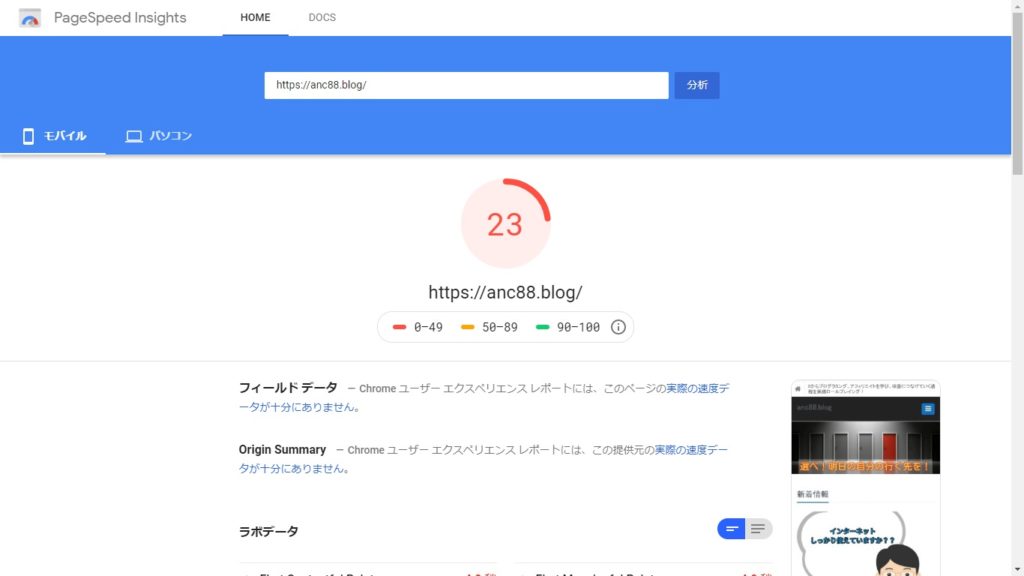
↓が実際に私のURLを入力して分析した結果です。

モバイル版とパソコン版で表示できますが…
Googleの最近の動向からパソコンよりもモバイルの適性を高めた方が、今後のSEO的にもよさそうです。公式にも下記のような文言もあります。
モバイル検索のページ速度によるユーザーエクスペリエンスの改善
2019年4月4日木曜日
ユーザーが質問への回答をすばやく見つけられるように、2018年にはモバイル検索のランキング要素としてページ速度を含めました。
公式 ウェブマスターセントラルブログ より
そして今現在私のブログはアクセス数が少ないので
” Chrome ユーザー エクスペリエンス レポートには、このページの実際の速度データが十分にありません”
となっているところはご了承ください。
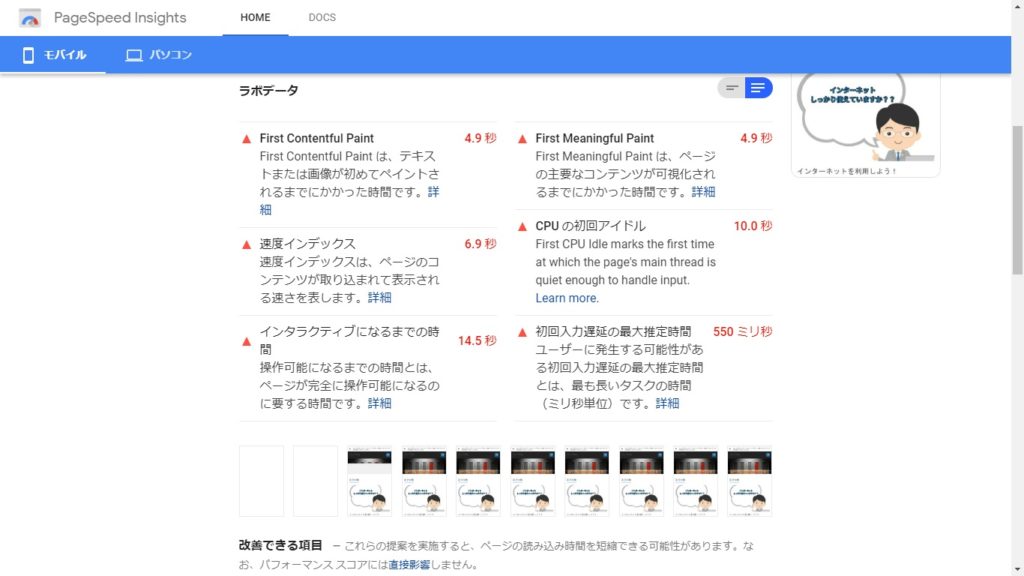
分析結果の詳細ですが下記のようなカタチで表示されます。


PageSpeed Insightsのデータの活用
ここで今回私が取り組んだことは
改善できる項目の一番上に表示されている
次世代フォーマットでの画像の配信です。
今までサイトに掲載する画像に関してあまり意識していなかったこともあり
ここを改善するだけである程度効果が見込めるのでは?と考えました。
今回この対策として画像圧縮プラグインを検索し、利用を始めたのが
imagify
というプラグインです。
使用方法はまた別に記事にする予定です。
こちらのプラグインを使用して既存の記事の画像データを圧縮し
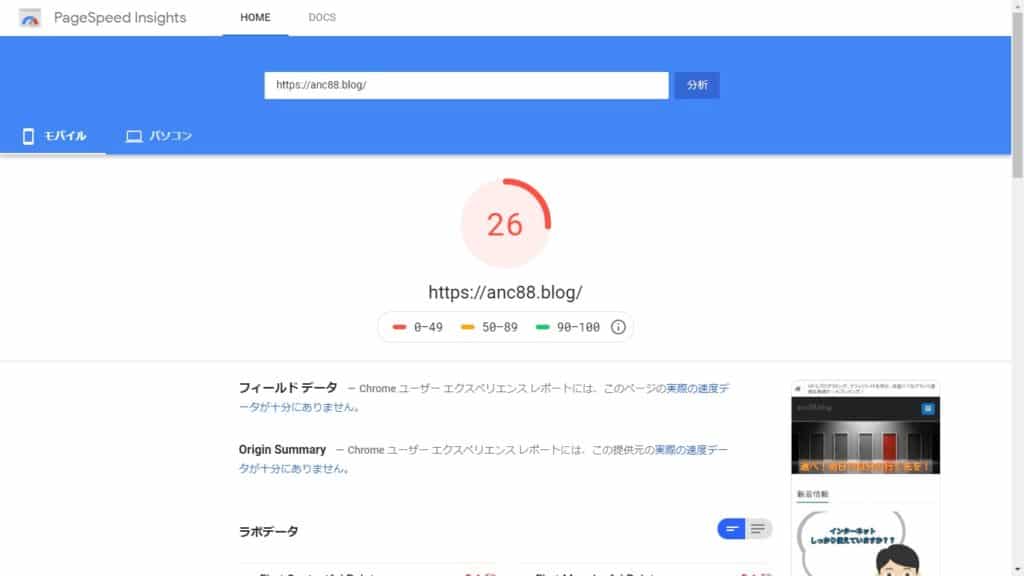
もう一度分析を行った結果が↓

PageSpeed Insights 活用のまとめ
スコア3点上昇できました!
改善項目の詳細を開くと他にも不要なプラグインの削除の推奨や
使用していないCSSの削除、不要なJavascriptの削除など
いろいろありましたので、今後改善していく予定です。
皆さんもぜひ一度分析してみてはいかがでしょうか?
最後までお読みいただきありがとうございました!